Jij wilt meer bezoekers op je website, toch? En die bezoekers willen niet lang wachten op een website.
Tijd om twee vliegen in een klap te slaan. Google houdt van websites die snel laden, en zal deze websites een hogere waardering geven. Waar wacht je dus nog op?
2 seconden regel voor een snelle website
In de regel is het zo dat bezoekers ongeveer 2 seconden geduld kunnen opbrengen voor het laden van een website. Duurt het veel langer, dan is de ’terug’ knop zo gevonden.
Eigenlijk is het zo dat de laadtijd van je snelheid van invloed is op heel veel factoren. De belangrijkste is natuurlijk je bezoeker, die wil graag een prettige ervaring op je website en lang wachten past daar niet echt bij.
Als je een Analytics junkie bent zoals ik, dan spiek je regelmatig in je Analytics dashboard om te kijken hoe je website ervoor staat. Cijfers als bouncerate, conversion rate, page views, allemaal hebben ze te maken met de laadtijd van je website.
Als de grote jongens bezig zijn met snellere websites, waarom jij dan niet?
Amazon bijvoorbeeld, heeft een onderzoek gedaan en kwam er achter dat een 0.5 seconden tragere website 20% minder bezoekers kreeg. En op de omzethoeveelheden van zo’n enorm bedrijf is dat een serieuze impact op het bedrag onder aan de streep.
Ja maar ik ben toch geen Amazon of Bol.com hoor ik je denken? Klopt, maar trek de vergelijking even door en bedenk je dat je 20% meer bezoekers zou kunnen krijgen door alleen je website sneller te maken? Lijkt mij een goede (tijds)investering waard.
Hoe snel is mijn website eigenlijk?
Kijk, nu stel je de juiste vraag. Veel ondernemers weten uberhaupt niet hoeveel bezoekers ze krijgen, waarom ze op hun site komen en hoe lang ze blijven hangen. Ben jij zo’n ondernemer en wil je WEL weten hoe het zit? Lees dan mijn artikel Starten met Google Analytics (opent in een nieuw window).
Om te weten (lees:meten) of je veranderingen effect hebben, moet je eerst eens testen hoe snel je website eigenlijk is. En daar zijn verschillende (gratis) tools voor, waaronder Pingdom, webpagetest.org en GTmetrix.
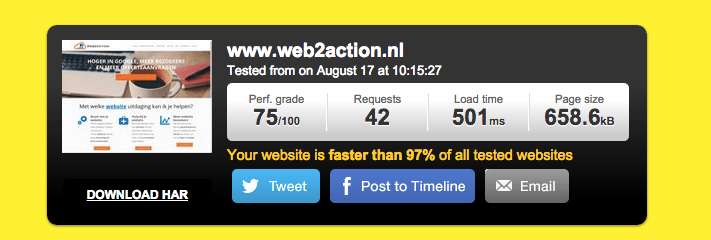
Met bijv. Pingdom kun je op eenvoudige wijze testen hoe snel je website geladen wordt. Kies wel even voor “Amsterdam” als locatie in de settings, anders wordt de test vanuit de VS gedaan, wat een verkeerd beeld geeft.

Deze website die je nu bekijkt doet er iets meer dan een halve seconde over. Best aardig, al zeg ik het zelf :-) Volgens Pingdom sneller dan 97% dan alle door hen geteste websites.

Leuk allemaal, maar hoe krijg ik dat nou zelf voor elkaar? Ik dacht dat je het nooit zou vragen.
Tips om je website sneller te maken
Hieronder vind je een lijst met 7 tips om je website sneller te maken. Ze zijn allemaal redelijk gemakkelijk zelf uit te voeren, op #1 na. Hier heb je waarschijnlijk wat hulp van je webhoster voor nodig. Als je wilt, kan ik je ook met 1 of meerdere tips helpen. Neem dan even contact met me op.
1. snellere webhosting
Dit is de basis. Neem een goede hosting partij. De server(s) waar je website op draait, moeten al het werk doen om je site zo snel mogelijk op het scherm te toveren.
En goedkoop is hier ook weer duurkoop. Als je bij een hoster zit die voor enkele euro’s per maand je website host, dan kun je niet verwachten dat dat topkwaliteit is. En een tragere website betekent meer afhakers, minder kopers en uiteindelijk kost het je dus geld. Doe het in een keer goed en kies voor een goede webhost, die gespecialiseerd is in Wordpress.
2. gebruik caching plugin
Een caching plugin maakt je website een stuk sneller. In plaats van verschillende elementen van je website elke keer opnieuw in te laden, worden veel gebruikte pagina’s als 1 geheel opgeslagen, wat een behoorlijke snelheidswinst oplevert. Een plugin die ik veel gebruik is WP Supercache.
3. verklein de afbeeldingen op je website
Hoe groter de afbeelding, hoe langer het duurt om te laden, simpeler is het niet. Daarom doe je er goed aan om kritisch te kijken welke afbeeldingen je gebruikt op je website.
- verklein afbeeldingen op je computer voordat je ze upload
- of, gebruik een plugin die tijdens het uploaden je afbeeldingen verkleint.
4. gebruik een ander (sneller) theme
Je theme bepaalt hoe je website eruit ziet. Helaas is aan de buitenkant niet te zien of de programmeur zich netjes aan de richtlijnen heeft gehouden en of de code wel snel en netjes is.
Kies altijd een zogenaamd ‘premium’ theme en kijk op de site van de leverancier of er niet te veel problemen bekend zijn. Dit zegt lang niet alles, maar voorkomt wel problemen achteraf.
Zo ben ik een paar maanden geleden van theme gewisseld voor een van mijn eigen website. Dit had als gevolg dat de gemiddelde laadtijd van 5 seconden terugging naar 1,5 ! En dat voor een eenmalige investering van $25 en een paar uur klikken.
De voorlopige resultaten laten meer bezoekers zien, en de advertenties worden vaker aangeklikt.
5. plugins opschonen
Het kan erg handig zijn om een van de duizenden plugins te gebruiken. Maar elke plugin kost toch weer extra tijd om te laden.
- Gebruik je plugins met veel mogelijkheiden waarvan je maar enkele gebruikt? Kijk of er een andere plugin beschikbaar is die hetzelfde doet zonder alle toeters en bellen.
- Ga kritisch door je lijst met gebruikte plugins. Voegen ze echt wat toe of leiden ze je bezoekers af van datgene dat je eigenlijk wilt, dat ze op je Call-to-Action klikken. De-activeer onnodige plugins en verwijder ze.
- Deactiveer en verwijder plugins die je uitgeprobeerd hebt, maar die je uiteindelijk niet gebruikt. Zo nemen ze geen bandbreedte in en kunnen ook niet conflicteren met andere plugins.
6. Wordpress database opschonen
Als je netjes bij de vorige tip plugins hebt verwijderd, kan het toch zo zijn dat er nog tabellen in de database achterblijven die niet meer nodig zijn. Met WP-Optimize hou je je database schoon. Ook je prullenbak, spam-commentaren en revisies worden met deze plugin verwijderd. Je kunt zelfs schedulen zodat de opruiming regelmatig automatisch plaatsvind.
7. Hou je website up-to-date
Met zekere regelmaat komen er nieuwe updates uit voor Wordpress. Deze zijn er niet voor niets en zorgen ervoor dat je website veilig blijft, maar repareren ook oude en foutieve code.
Geen zin om regelmatig updates uit te voeren? Neem dan contact met me op voor de mogelijkheden van een onderhoudscontract.
Nu jij ! Test hoe snel je website is, en kijk wat je er aan kunt verbeteren.
Ik hoor graag van je wat de resultaten zijn. Deze kun je hieronder kwijt in het reactieveld. Ook als je vragen hebt of opmerkingen, ik hoor graag van je.
En zoals altijd, als je hier iets aan hebt gehad, zou je het dan willen delen in je netwerk? Hiervoor kun je de buttons links op de pagina gebruiken.

